DEWI LIASTUTI – 12114877 – 3KA38
- Buatlah ringkasan materi untuk Prinsip animasi dengan contohnya !
- Buatlah ringkasan materi untuk Fungsi Prinsip animasi dengan contohnya !
- Buatlah tulisan yang berkesinambungan dan menarik yang berisi ringkasan nomor 1 dan 2 !
Jawaban :
- Prinsip Animasi dan Contohnya
12 Prinsip Utama pada Animasi Kata “animasi” berasal dari kata “animate,” yang berarti untuk membuat obyek mati menjadi seperti hidup. Seorang Animator profesional sepertinya harus mengetahui dan memahami bagaimana sebuah animasi dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan tidak membosankan
Dibawah ini merupakan 12 Prinsip/Syarat Animasi agar animasi terlihat seperti nyata :
- Timing (Waktu)
Ini menentukan apakah gerakan tersebut alami atau tidak. Misalkan gerakan orang berjalan terlalu lambat, sedangkan latar belakang terlalu cepat bergerak. Atau bola yang memantul ke tanah, tetapi sebelum memantul, efek suara pantulan sudah terdengar lebih dahulu. Jadi timing ini lebih kepada sinkronisasi antara elemen-elemen animasi. Grim Natwick, seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari bermacammacam jenis gerak.
Contoh Timing : Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti. Contoh Spacing : Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak)
- Ease In dan Ease Out (Percepatan dan Perlambatan)
Prinsip ini juga paling banyak digunakan dalam animasi. Ketika bola di lempar ke atas, gerakan tersebut harus semakin lambat. Dan bola jatuh akan semaking cepat. Atau ketika mobil berhenti, pemberhentian tersebut harus secara perlahan-lahan melambat, tidak bisa langsung berhenti.
Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat. Contoh Slow In :
- Arcs (Lengkungan)
Banyak hal tidak bergerak secara garis lurus. Bola saja dilempar tidak akan pernah lurus, pasti ada sedikit pergeseran. Jadi usahakan gerakan objek anda tidak sempurna, agak “dirusak” sedikit sehingga terlihat alami.
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
- Follow Through and Overlapping Action (Gerakan penutup sebelum benar-benar diam)
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah melompat. Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping).
Contoh : Kelinci yang melompat. Sesaat setelah melompat telinganya masih bergerak-gerak meskipun gerakan utama melompat telah dilakukan. Prinsip ini ingin menggambarkan prilaku karakter sebelum menyelesaikan suatu tindakan. Misalkan saat seseorang melempar bola, gerakan setelah melempar bola (Follow Through) tersebut adalah menunjukkan mimik muka senang karena puas telah melempar bola. Kemudian yang disebut Overlapping action adalah gerakan baju atau rambut yang bergerak akibat gerakan tersebut.
Jadi animasi bukan sekedar asal bergerak, tetapi membuatnya hidup dengan hal-hal detail seperti ini. Banyak yang sangat detail bisa menggambar karakter, tetapi banyak yang gagal dalam menganimasikan karena karakter yang digambar terlalu rumit untuk dianimasikan.
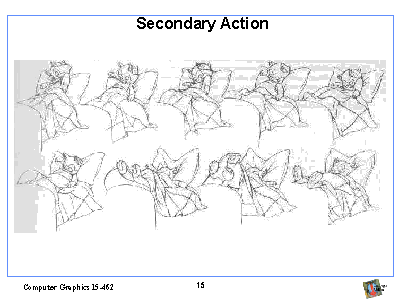
- Secondary Action (Gerakan Pelengkap)
Ini bukanlah gerakan yang sebenarnya, misalkan saat di ruang tunggu dokter, ada tokoh utama yang sedang membaca, tetapi di latar belakang ada pemeran pendukung seperti orang merokok, sedang mengobrol atau apapun yang membuatnya terlihat alami.
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih berfungsi memberikan emphasizeuntuk memperkuat gerakan utama.
Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan ‘seorang’ figur atau karakter animasi dapat sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang disebut secondary action untuk gerakan berjalan.
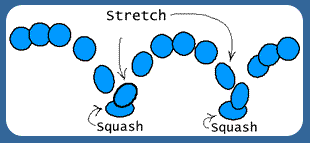
- Squash and Strecth (Kelenturan suatu objek)
Bola yang ketika jatuh agak sedikit gepeng menunjukkan kelenturan bola tersebut. Atau ketika orang melompat dan jatuh, kakinya agak sedikit lentur. Squash and strecth adalah upaya penambahan efek lentur (plastis) pada objek atau figur sehingga seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau benda hidup (misal: manusia, binatang, creatures) akan memberikan ‘enhancement’ sekaligus efek dinamis terhadap gerakan/action tertentu, sementara pada benda mati (misal : gelas, meja, botol) penerapan squash and stretch akan membuat mereka (benda-benda mati tersebut) tampak atau berlaku seperti benda hidup.
Contoh ketika sebuah bola dilemparkan. Pada saat bola menyentuh tanah maka dibuat seolaholah bola yang semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun kenyataannya keadaan bola tidak selalu demikian. Hal ini memberikan efek pergerakan yang lebih dinamis dan ‘hidup’
- Exaggeration (Melebih-lebihkan)
Animasi bisa dilebih-lebihkan dengan musik, latar belakang atau gambar. Orang digambarkan dengan mata besar yang menunjukkan keterkejutan. Ini bisa kita lihat di film-film kartun jepang, bagaimana orang berlari tetapi ada gambar seekor elang besar sebagai latarnya untuk menunjukkan kecepatan lari orang tersebut.
Exaggeration merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedik. Seringkali ditemui pada film-film animasi anak-anak (segala usia) seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb.
Contoh : Tubuh Donald duck melayang mengikuti sumber asap saat hidung Donald cuck mencium aroma masakan/makanan lezat.
- Straight Ahead and Pose to Pose
Prinsip Straight-ahead mengacu kepada teknik pembuatannya, yaitu dengan teknik frame by frame, digambar satu per satu. Walt Disney yang mempunyai ratusan animator dari berbagai mancanegara menggunakan teknik ini sehingga animasi terlihat sangat halus dan detail. Bagi Anda yang mempunyai dana terbatas jangan coba-coba menggunakan teknik ini karena pengerjaannya akan lama dan butuh tenaga animator yang banyak. Ujung-ujungnya dana bisa habis sebelum film animasi selesai dikerjakan.
Pose to pose menggunakan teknik keyframe, seperti tween motion di flash. Ini cocok untuk mereka yang dananya terbatas dan butuh pengerjaan cepat. Tetapi ingat, karakter yang dibuat jangan terlalu detail dan rumit karena akan menyulitkan pengerjaan animasi. Sederhana saja sehingga karakter tersebut mudah digerakkan. Animasi jepang paling banyak menggunakan teknik ini seperti Sinchan dan The Powerpuff Girls.
Dari sisi resource dan pengerjaan, ada dua cara yang bisa dilakukan untuk membuat animasi. Yang pertama adalah Straight Ahead Action, yaitu membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame dari awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang lama
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/dilanjutkan oleh asisten/animator lain. Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan lebih banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi
- Anticipation ( Gerakan Pendahulu )
Anticipation boleh juga dianggap sebagai persiapan/awalan gerak atau ancangancang.Seseorang yang bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan melompat, seseorang yang tadinya berdiri harus ada gerakan ‘membungkuk’ terlebih dulu sebelum akhirnya melompat.
Gerakan ini bertujuan untuk menjelaskan gerakan utama. Misalkan gerakan utama adalah orang terpeleset dan jatuh ke kolam renang. Sebelum itu, ada elemen-elemen yang ditunjukkan sebelum itu seperti ada kulit pisang di lantai, kemudian ada gerakan air di kolam renang, orang berjalan dengan mimik cuek. Gerakan-gerakan antisipasi bertujuan agar penonton memahami apa yang akan terjadi berikutnya. Jadi tidak langsung membuat orang tersebut jatuh ke kolam renang tanpa penonton tahu apa penyebabnya.
Ini yang kadang dilupakan oleh orang, jadi seakan-akan penonton mengerti jalan pikiran sang animator. Oleh karena itu, film animasi yang dibuat banyak keganjilan dan keanehan karena kurang pahamnya animator dengan prinsip ini.
- Staging (Bidang Gambar)
Staging dalam animasi meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau ‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak kecil dan bingung sedangkan posisi kamera samping membuat karakter tampak lebih dinamis dan menarik
Staging adalah sudut pengambilan gambar seperti memperbesar muka tokoh untuk memperlihatkan kesedihannya, mengambil dari jarak jauh untuk memperlihatkan kemewahan suatu rumah, mengambil dari atas untuk memberi kesan ada seseorang yang mengintip, dan sebagainya.
- Personality (Penjiwaan Karakter)
Membuat sedetail mungkin kepribadian seorang tokoh misalkan tanggal lahir, hobi, sifat baik dan jahat. Penjiwaan karakter akan membuat penonton mengenali karakter tersebut.
- Appeal (Daya Tarik Karakter)
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.
Ada juga yang berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan ‘kharisma’ seorang tokoh atau karakter dalam animasi. Sehingga visualisasi animasi yang ada bisa mewakili karakter/sifat yang dimilkiki.
Daya tarik karakter tersebut harus bisa mempengaruhi emosi penonton. Misalkan tampangnya yang bodoh sehingga membuat penonton tertawa atau tampang yang tak berdosa sehingga membuat penonton merasa kasihan.
Jadi ada 12 prinsip animasi yang perlu diketahui oleh animator sehingga kita tidak membuat animasi asal jadi, asal bergerak.
Ke-12 prinsip animasi diatas sering digunakan dalam teknik animasi stop motion dan dalam penerapannya tentu lebih tergantung pada sang animator. Semakin profesional seorang animator dalam menguasai, mengoptimalkan dan mengeksplorasi kemampuan dirinya dalam membuat animasi secara keseluruhan, tentunya ide cerita akan selalu menarik dan menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan bahkan untuk kalangan yang bukan merupakan target utama pengguna
- Fungsi Prinsip Animasi Dengan Contohnya
Prinsip dasar animasi adalah Prinsip-prinsip yang digunakan seorang animator untukmengetahui dan memahami bagaimana sebuah animasi dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan tidak membosankan. Prinsip dasar ini animasi ini sebenarnya paling pas digunakan untuk animasi kartun.
Dua orang animator profesional Thomas dan Ollie Johnston memberikan 12 prinsip animasi yang di adopsi dari animasi produksi Walt Disney. Merekalah yang merumuskan kedua belas prinsip animasi tersebut. 12 prinsip dasar animasi ini diciptakan pada tahun 1930, dan dikenalkan pertama kali pada tahun 1981 lewat buku mereka The Illusion of Life: Disney Animation. Munculnya 12 prinsip animasi karena dapat menciptakan hasil animasi yang menarik, dinamis dan tidak membosankan. Prinsip animasi tersebut diciptakan atas dasar sebagai teori dasar yang bersifat wajib dimiliki dan dikuasai oleh para animator untuk menghidupkan karakter animasinya. Selain itu juga untuk menunjukkan suatu ekspresi dan kepribadian suatu karakter. Fungsi dari prinsip animasi itu sendiri adalah supaya setiap animasi yang dibuat terlihat menarik, dramatis dan dengan gerakan yang alami (realistis).
- Timing

- Ease In dan Ease Out

- Arcs

- Follow Through and Overlapping Action

- Secondary Action

- Squash and Strecth

- Exaggeration

- Straight Ahead and Pose to Pose

- Anticipation

- Staging

- Personality

- Appeal

3. Manfaat animasi
Animasi pada saat ini banyak dimanfaatkan untuk berbagai kebutuhan dalam berbagai kegiatan dari mulai kegiatan santai sampai serius, dari mulai sebagai fungsi utama sampai fungsi tambahan atau hiasan. Animasi dibangun berdasarkan manfaatnya sebagai perantara atau media yang digunakan untuk berbagai kebutuhan di antaranya :
- Media Hiburan
- Media Presentasi
- Media Iklan/Promosi
- Media Ilmu Pengetahuan
- Media Bantu/Tools
- Media Pelengkap
Media Hiburan, Animasi digunakan untuk menghibur penonton atau pengguna animasi tersebut, sehingga memberikan kepuasan. Animasi sebagai media hiburan biasanya digarap dengan sangat serius karena sebagai produk dagangan yang memiliki harga jual. Sebagai media hiburan, animasi digarap sebagai project.
Contoh :
- Film
- Video Klip
- Games dll
Media Presentasi, Animasi digunakan untuk membuat menarik perhatian para auden atau peserta presentasi terhadap materi yang disampaikan oleh presenter. Dengan penambahan animasi pada media presentasi membawa suasana presentasi menjadi tidak kaku. Dengan penambahan animasi diharapkan dapat tercapai penyampaian informasi atau terjadinya komunikasi yang baik dalam kegiatan presentasi.
Fungsi animasi dalam presentasi diantaranya :
- Menarik Perhatian dengan adanya pergerakan dan suara yang selaras
- Memperindah tampilan presentasi
- Memudahkan susunan presentasi
- Mempermudah penggambaran dari suatu materi
Media Iklan/Promosi, Animasi sebagai media iklan atau promosi dibangun sedemikian rupa agar pemirsa atau penonton tertarik untuk membeli atau memiliki atau mengikuti apa yang disampaikan dalam alur cerita dari animasi tersebut.
Contoh :
- Iklan Produk
- Penyuluhan Kesehatan
- Iklan Layanan Masyarakat
Media Ilmu Pengetahuan, Animasi memiliki kemampuan untuk dapat memaparkan sesuatu yang rumit atau komplek atau sulit untuk dijelaskan dengan hanya gambar atau kata-kata saja. Dengan kemampuan ini maka animasi dapat digunakan untuk menjelaskan suatu materi yang secara nyata tidak dapat terlihat oleh mata, dengan cara melakukan visualisasi maka materi yang dijelaskan dapat tergambarkan. Selain itu animasi sebagai media Ilmu Pengetahuan dapat dijadikan sebagai perangkat ajar yang siap kapan saja untuk mengajarkan materi yang telah dianimasikan, terutama dengan adanya teknologi interaktif pada saat ini baik melalui perangkat komputer ataupun perangkat elektronik lainnya.Pada Perangkat Komputer media ini dikenal dengan istilah CAI atau Computer-Aided Intruction atau Computer-Assisted Intruction.
Contoh :
- Animasi Dokumenter Dinosourus
- Pembelajaran Fisika
- Pembelajaran Shalat dan Cara Baca Al-Qur’an
- Perjalanan Dalam Dunia Maya
- Ensiklopedi Jagat Raya
- Darah Dalam Tubuh Manusia
Media Bantu/Tools, Animasi sebagai media bantu atau tools digunakan sebagai perangkat penuntun atau petunjuk dalam melakukan sesuatu. Sebagai media bantu, animasi akan terlihat menonjol atau memberikan daya tarik atau memunculkan fokus baru terhadap sesuatu yang perlu dibantu.
Contoh :
- Pedoman Penggunaan TV dan Alat Elektronic
- Petunjuk cara penggunaan Aplikasi
- Petunjuk Tata Cara Penggunaan Produk
Media Pelengkap, Animasi digunakan sebagai pelengkap atau tambahan atau hiasan pada suatu tampilan yang digunakan untuk mempercantik atau menarik pada objek yang ditampilkan.
Contoh :
- Tombol Animasi
- Banner
- Bingkai/Frame
- Tulisan